jede Zeile Code muss mit einem Semikolon (;) enden.

Klasse: 11 Fach: Informatik
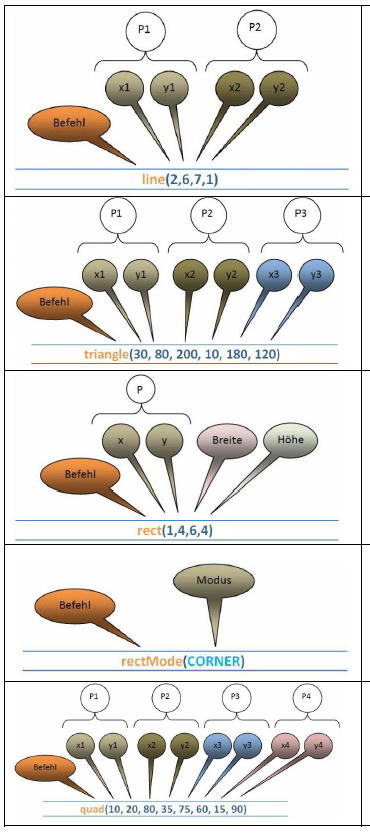
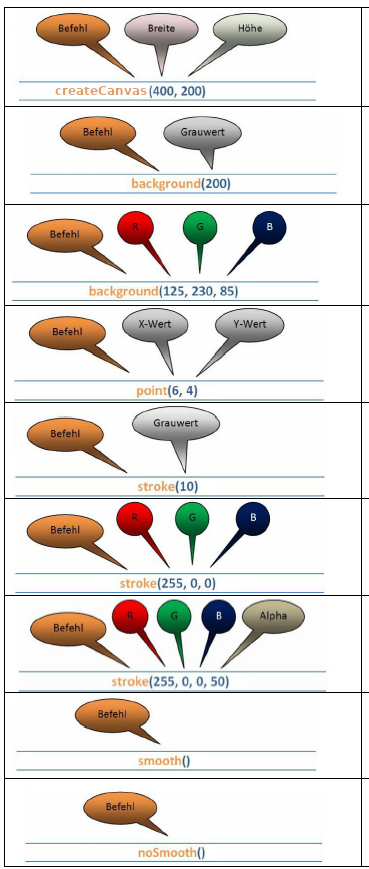
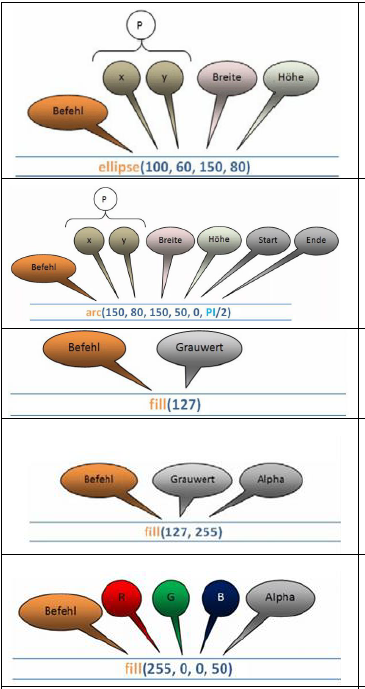
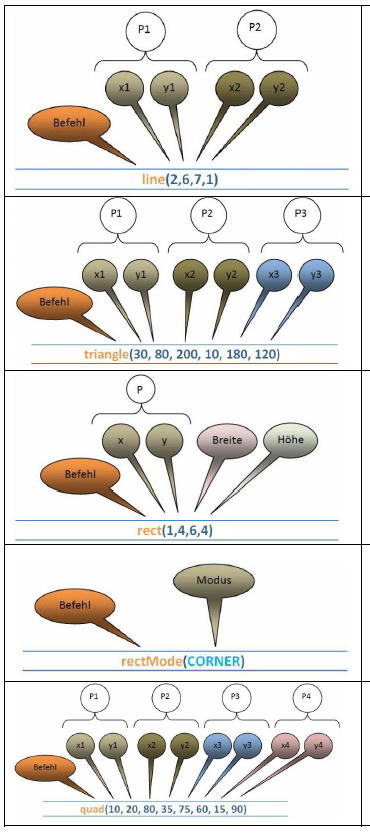
Tippe die Befehle aus den drei Befehlslisten in den unteren Processing Editor ein. Schaue was passiert.
jede Zeile Code muss mit einem Semikolon (;) enden.
Schreibe deine Befehle unter function draw() { und vor dem nächsten }
Alles was in setup zwischen { und } steht wird einmal beim Start ausgeführt.
Alles was in draw zwischen { und } steht wird immer wieder ausgeführt.